Mehr als ein Hyperlink
Hyperlinks – wie dieser Link auf den Wikipedia-Artikel zum Thema Hyperlinks – stellen Verweise und Verbindungen zwischen unterschiedlichen Websites her, die Nutzer(innen) von einer Seite zur anderen führen. Sie sind Grundbestandteil des Internet und weder aus dem Schreiben für noch aus dem Lesen von Internetseiten wegzudenken.
Bild: Claus Rebler ‚Network‘ / flickr.com (CC-BY-SA 2.0)
„Embedden“ geht einen Schritt weiter als das Verlinken, denn anstatt nur den Verweis auf eine andere Seite hinter einen Text oder ein Bild zu legen, holt „embedding“ – was so viel wie „einbetten“ oder „verankern“ bedeutet – den entsprechenden Inhalt auf die eigene Seite. Eine häufige Anwendung dieses Prinzips ist das Einbetten von Youtube-Videos.
Im Vergleich zum Verlinken bietet das Embedden folgende Vorteile: Ein Webseitenbesucher muss den aktuellen Auftritt nicht verlassen, um einen bestimmten Medieninhalt anzusehen. Und: Da heute viele verschiedene Arten von Medien eingebettet werden können, sorgt Embedden außerdem dafür, dass eine Seite leicht mit Bewegtbildern, Ton, Kartenmaterial, Fotos, Abschnitten von Webseiten oder Social-Media-Beiträgen versehen und so multimedial gestaltet werden kann. Im Dossier „Flüchtlingshilfe medial vernetzt und online sichtbar“ sind neben verschiedenen Videos z.B. auch eine 360°-Virtual-Reality-Umgebung und ein Blogpost eingebettet.
Besonders bei Inhalten aus den Sozialen Medien empfiehlt sich das Einbetten, da Links und Funktionen wie „Gefällt mir“ klickbar bleiben. Änderungen in den Beiträgen werden automatisch übernommen. Quelle und Urheber der Beiträge sind zudem bei den meisten Formen des Einbettens automatisch kenntlich gemacht.
Wer Clips oder Bilder einbettet, anstatt sie von anderen Auftritten zu kopieren, ist auch rechtlich auf der sichereren Seite, denn es wird keine Kopie des ursprünglichen Werkes erstellt, sondern Inhalte wie Videos werden von ihrem originären Server abgespielt. Für das Einbetten von Youtube-Videos auf fremden Seiten hat der Europäische Gerichtshof entschieden, dass diese Praxis zulässig ist. Rechtlich bedenklich aber ist nichtsdestotrotz das Einbetten von Inhalten, die selbst Rechtsverstöße darstellen, z. B. wenn unerlaubte Kopien von urheberrechtlich geschützten Medieninhalten eingebunden werden. Für andere Fälle wie Bildmaterial ist die juristische Lage nicht geklärt, weswegen die Inhalte, die eingebettet werden sollen, mit Vorsicht auszuwählen sind.
Eine Checkliste zum Urheberrecht im Web 2.0 findet sich im Blog „Recht 2.0“ von Rechtsanwalt Dr. Carsten Ulbricht.
Eine Einwilligung des betreffenden Urhebers zur Einbettung seiner Inhalte einzuholen, bringt im Zweifelsfall Sicherheit. Wenn keine Klarheit herrscht, ist eine einfache Verlinkung im Text dem Einbetten vorzuziehen.
Andererseits ist das Anbieten von Inhalten, die sich von anderen einbetten lassen, gerade für nicht-kommerzielle Projekte eine Möglichkeit, eine größere Sichtbarkeit zu erreichen, da das Teilen der Inhalte durch andere die Chance erhöht, wahrgenommen zu werden. Andere, ähnlich interessierte Menschen oder Gruppen darüber zu informieren, dass man ihre Inhalte in die eigene Webseite eingebunden hat, bietet dann nicht nur rechtliche Sicherheit, sondern auch die Möglichkeit zur Vernetzung.
Wie funktioniert Embedden?
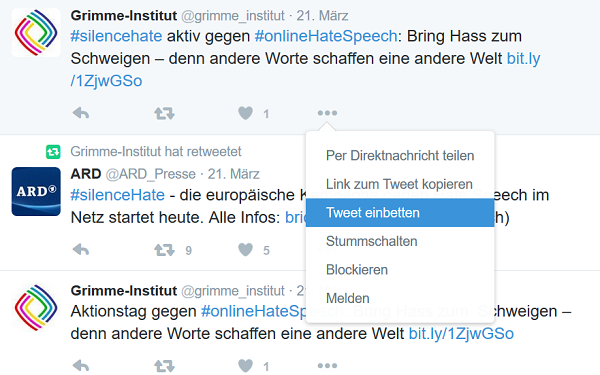
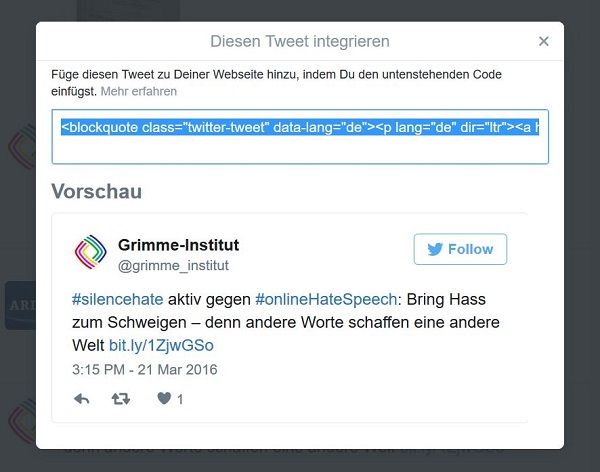
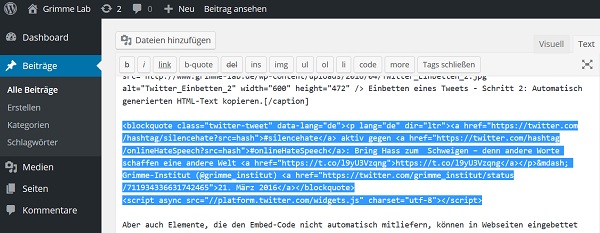
Um das Einbetten zu erleichtern, stellen viele Plattformen bereits den nötigen HTML-Code automatisch zur Verfügung, der dann in den HTML-Editor des eigenen Webseitenbeitrags eingefügt wird. Bei Youtube ist der Embed-Code zum Beispiel über die „Teilen“-Funktionen unterhalb des Videos oder durch einen Rechtsklick ins Videofenster zu erhalten. Bei Instagram und Twitter hilft ein Klick auf das Drei-Punkte-Symbol, und bei öffentlichen Facebook-Beiträgen ist der Embed-Code über einen Klick auf das Dreieck am oberen Rand des Beitrags zu erreichen, wenn man als Nutzer(in) selbst eingeloggt ist.



Aber auch Elemente, die den Embed-Code nicht automatisch mitliefern, können in Webseiten eingebettet werden, indem man den HTML-Code selbst erzeugt. Dabei hilft zum Beispiel der Code Generator des Diensts Embed.ly.
Mit dem HTML-Tag <iframe> kann man den Einbettungs-Code auch selbst schreiben und z. B. Höhe und Breite des eingebetteten Elements selbst festlegen. Dazu benötigt man die eindeutige URL des Elements, das eingebettet werden soll. Wie dies genau funktioniert, ist im SELFHTML-Wiki erklärt:
Quelle: SELFHTML. Der Ausschnitt der Seite wurde ebenfalls mit Hilfe des <iframe>-Tags eingebettet.
Um Facebook- und Twitter-Beiträge in ihrer ursprünglichen Erscheinungsweise einzubetten, müssen zusätzlich Skripte in den HTML-Code der Seite geladen werden. Wie das funktioniert, erklären die teils englischsprachigen Hilfe-Seiten von Twitter und Facebook. Probleme beim Einbetten ergeben sich dann, wenn ein älterer Browser eingebettete Elemente nicht unterstützt, wenn der Urheber das Einbetten – wie z. B. bei Youtube möglich – untersagt hat und wenn die Inhalte, die eingebettet wurden, nicht mehr existieren. Das Embedden ist nur für öffentlich zugängliche Postings und Medieninhalte möglich. Schränkt ein Urheber die Sichtbarkeit seines Inhaltes ein, verschwindet er auch aus allen Seiten, in der er eingebettet wurde. Im Gegensatz zu Links, bei denen erst durch einen Klick offensichtlich wird, dass sie nicht mehr funktionieren, ist ein solcher Fehler beim Embedden auf der Website sofort zu sehen.
Embedden mit Kuratierungs-Tools
Tools zum Kuratieren von Inhalten verschiedener medialer Form bieten weitere Möglichkeiten, Inhalte zu einzubinden oder ganze Sammlungen fremder Beiträge zu erstellen und ihnen mit Kommentaren einen eigenen Kontext hinzuzufügen. Storify eignet sich z. B. besonders dazu, Beiträge aus Social Media zu einer „Geschichte“ zusammenzuführen. In der kostenlosen Grundversion lassen sich verschiedene soziale Netzwerke etwa mit Hilfe eines Hashtags nach Beiträgen zum gewünschten Thema durchsuchen. Die ausgewählten Beiträge, können dann frei kombiniert und arrangiert werden.
Weitere kostenlose Kuratierungs-Tools bieten Möglichkeiten, bestimmte Arten von Medien zusammenzuführen oder heben sich durch eine bestimmte Form der Visualisierung hervor:
- line.do ermöglicht es, Beiträge in Form einer Zeitleiste darzustellen. Wie das genau funktioniert erklärt der Artikel Chronologien visualisieren mit Line.do in unserer Digitalen Werkstatt.
- scoop.it und paper.li führen Online-Artikel und Social-Media-Beiträge in einer Art personalisierter Online-Zeitung zusammen.
- thinglink bietet die Möglichkeit, Bilder mit zusätzlichen eingebetteten Informationen zu versehen.
- pinterest ist ein soziales Online-Netzwerk, das als virtuelle Pinnwand für Links und vor allem Fotos dient, die man im Internet gefunden hat.
Die fertigen Materialsammlungen können dann über Social Media weiterverbreitet oder selbst in eine Website eingebettet werden. Auch bei diesen Tools sind Fragen des Urheberrechts noch nicht eindeutig geklärt.

